graf | decorative mode no.3 design products Inc.
概要
grafは、「ものづくり」を通して、「暮らしを豊かにする」ことを目指すクリエイティブユニット。大阪を拠点に、家具の製造・販売、スペースデザイン、プロダクトデザイン、ブランディングデザイン、グラフィックデザイン、コミュニティデザイン、カフェの運営や食や音楽のイベント運営など、さまざまな手法を使って「暮らし」にまつわるあらゆる事柄に取り組んでいる。
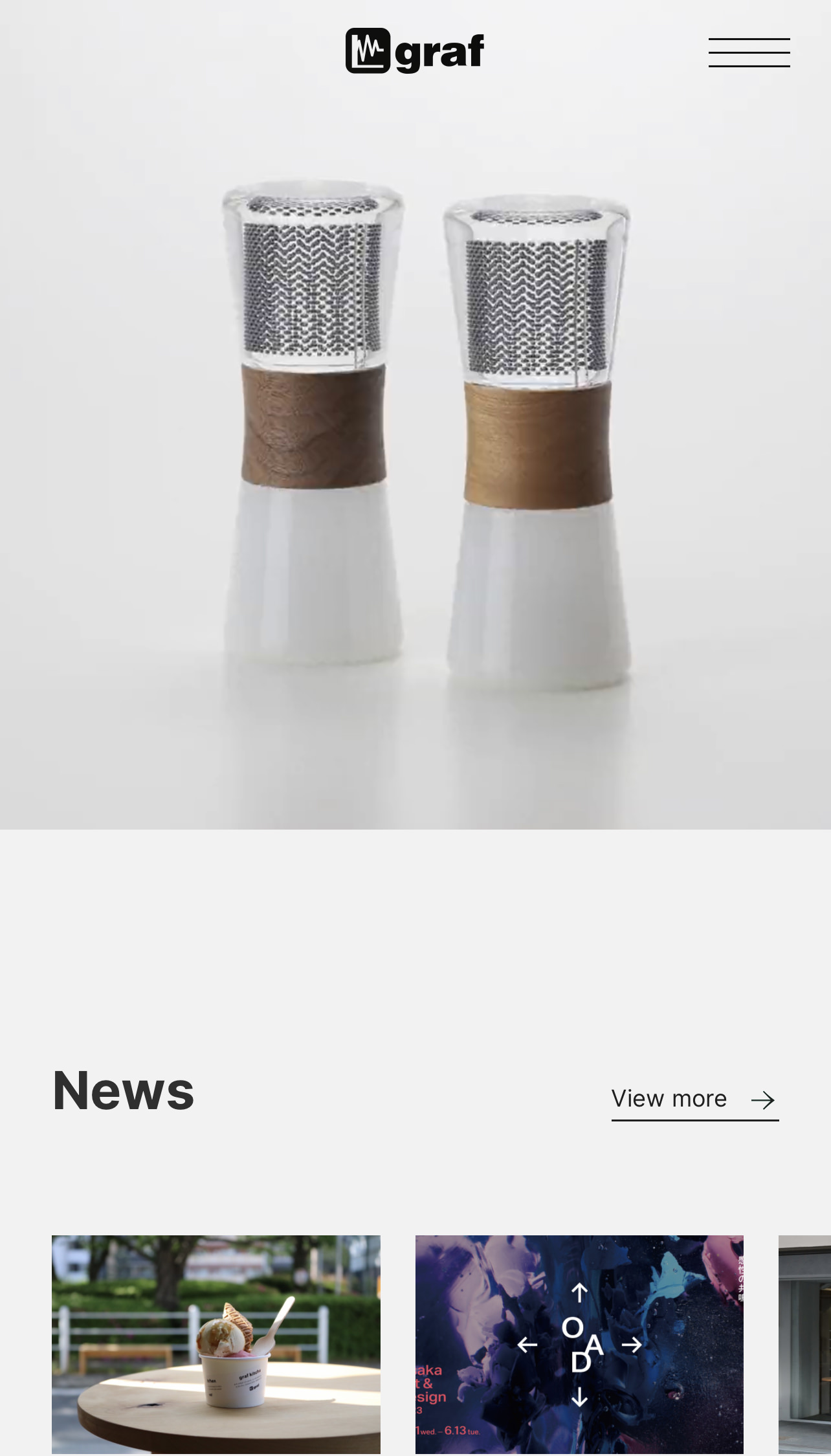
Webサイトのリニューアルをお手伝いしました。



背景
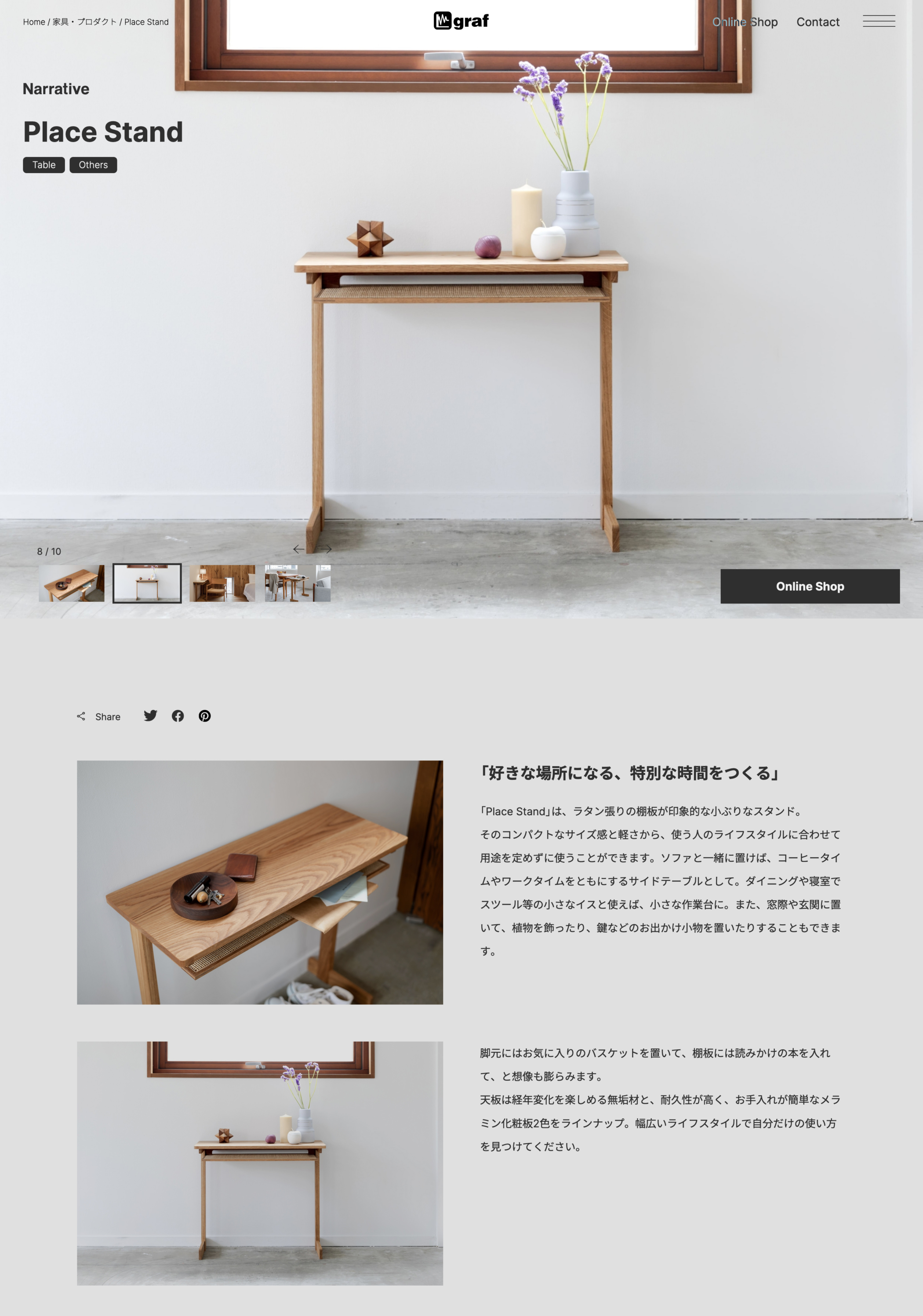
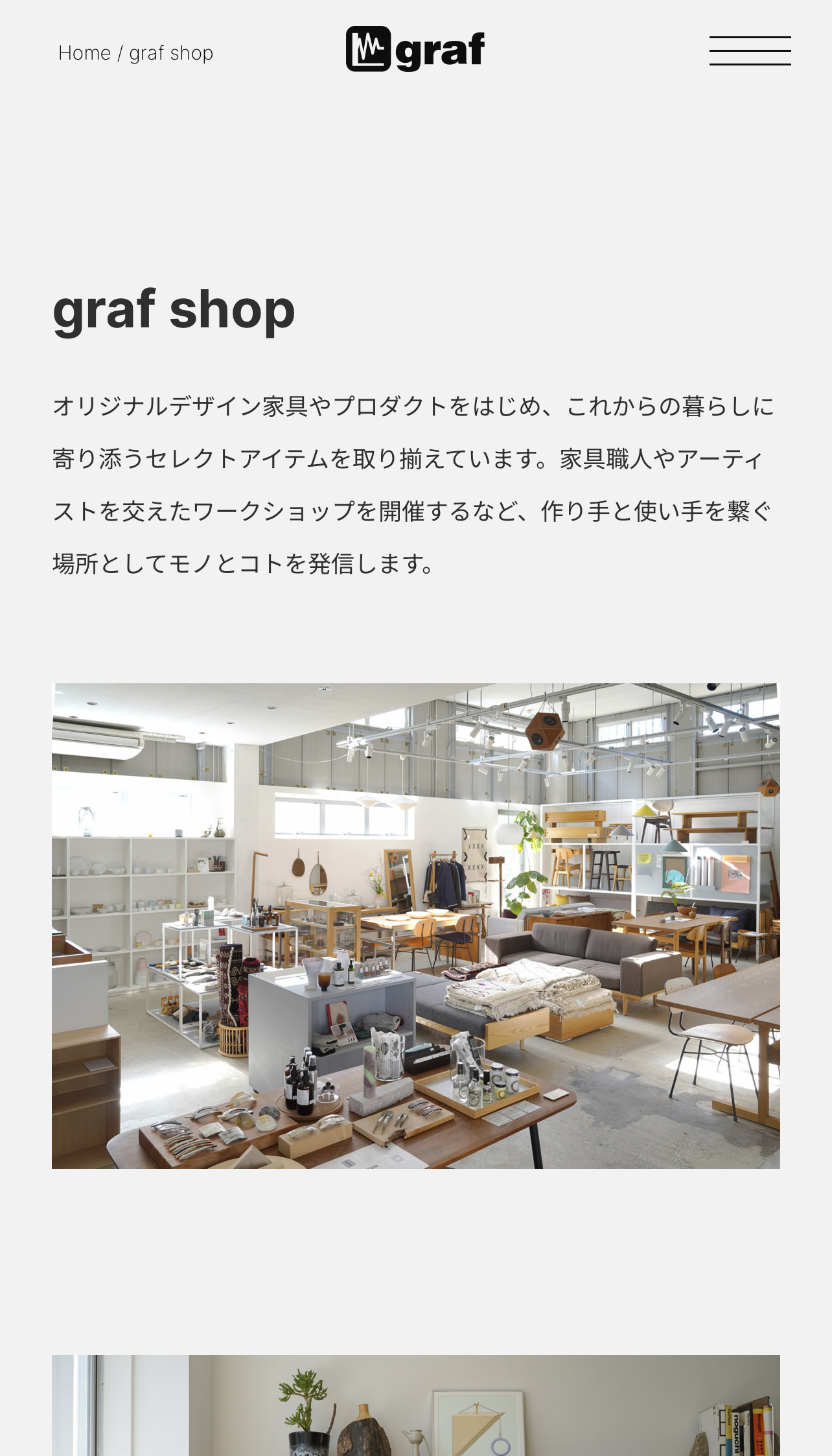
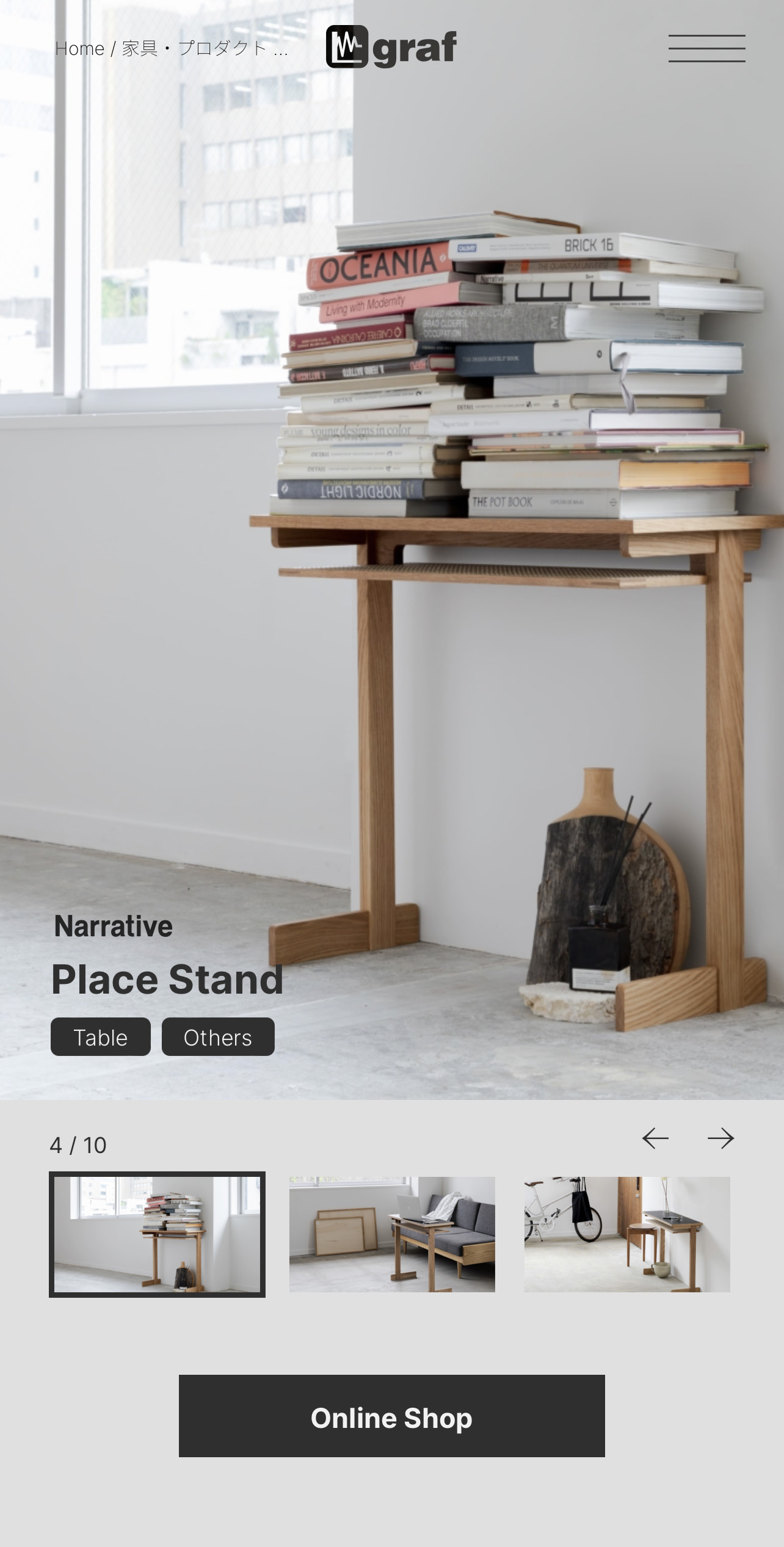
以前のWebサイトではターゲット層が、ショップ利用や家具・プロダクト購入検討の消費者をメインとする構造でした。今回のリニューアルではターゲット層を、多様な仕事をしているgrafに依頼したい方々(個人・企業・地方公共団体)をメインとしました。
家具の製造・販売から、カフェ運営、イベント運営、設計、プロダクトデザイン、グラフィックデザイン、ブランディングなど事業領域が広いので、何度も打ち合わせを重ね、一緒に整理・整頓しました。
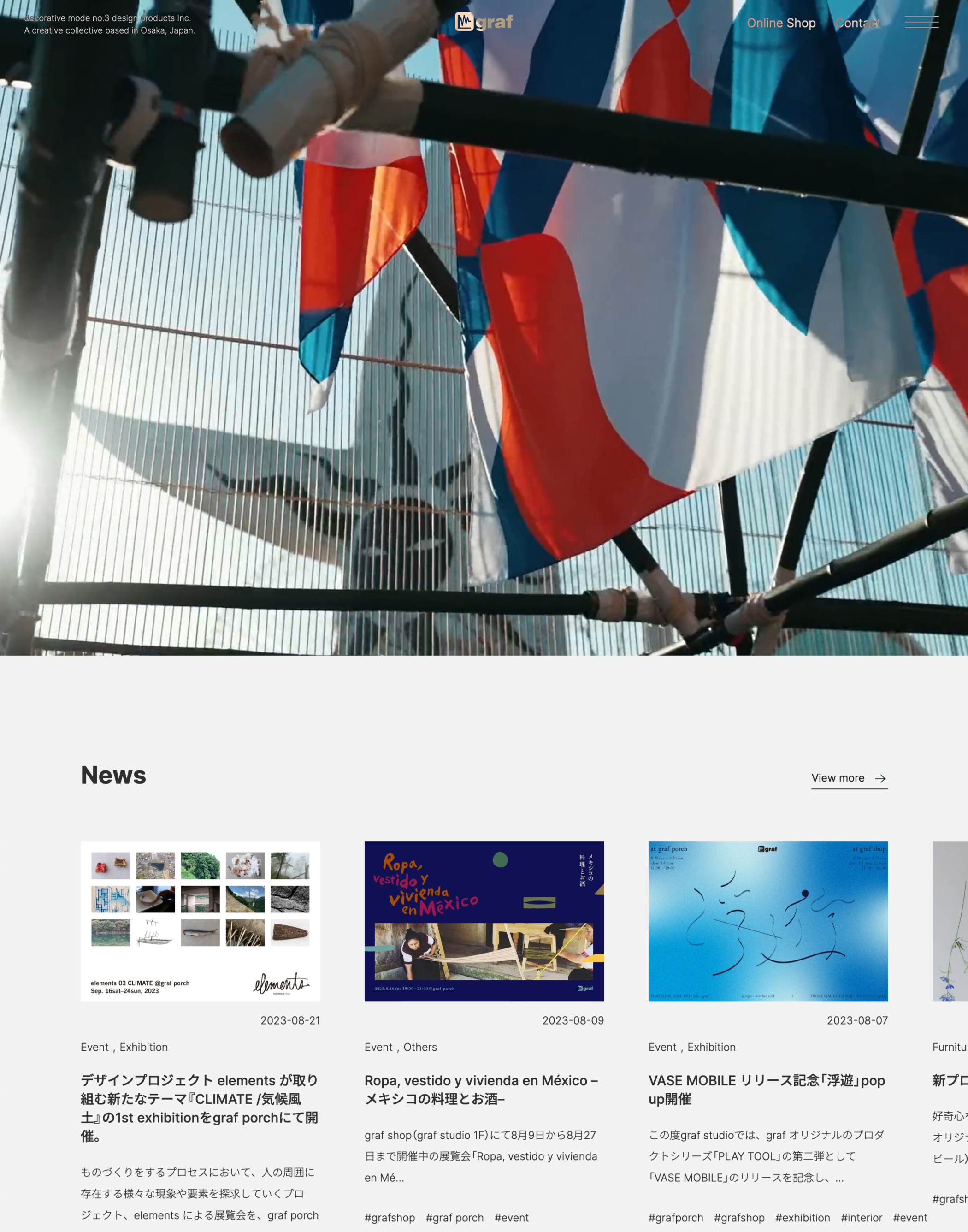
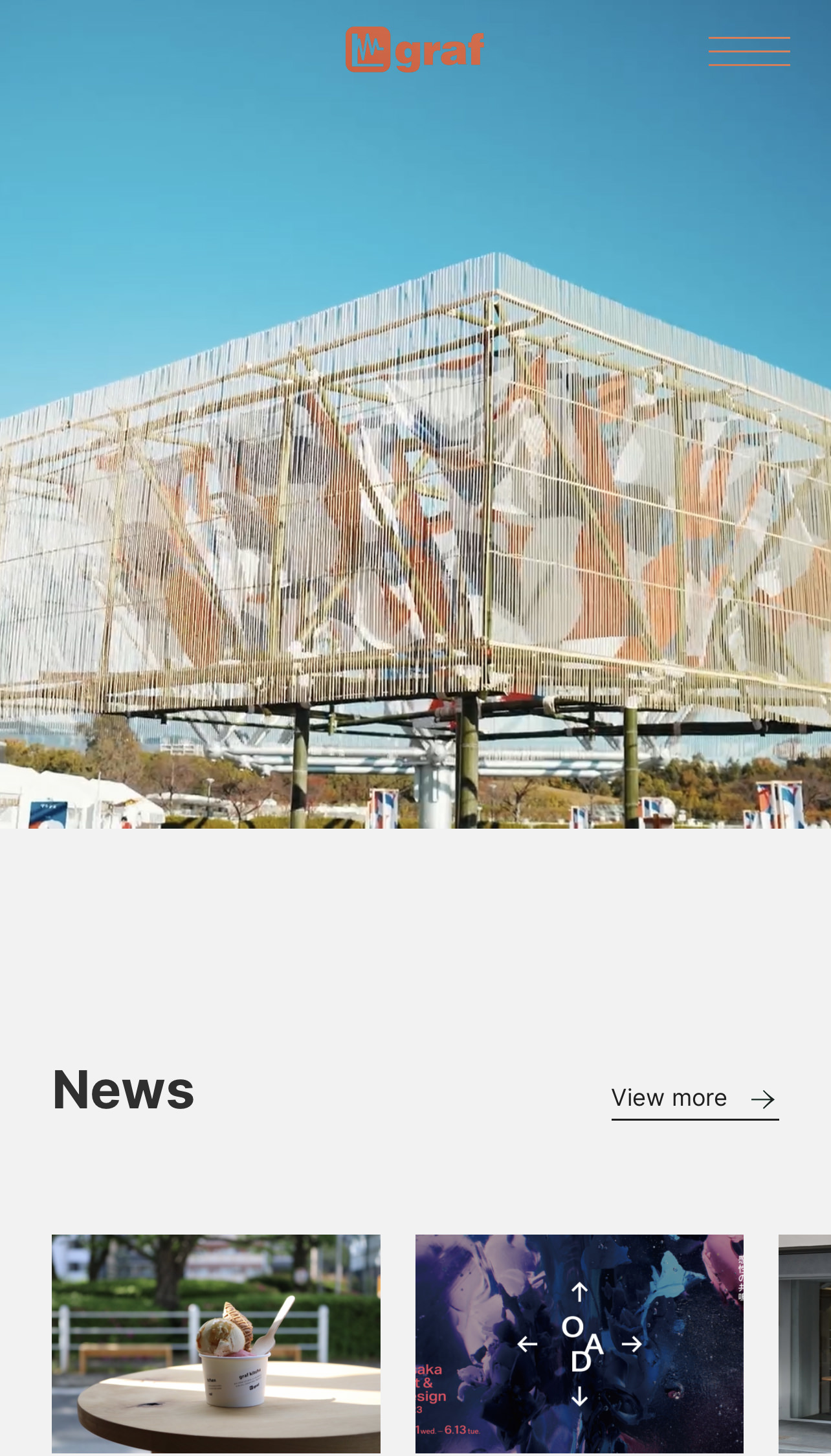
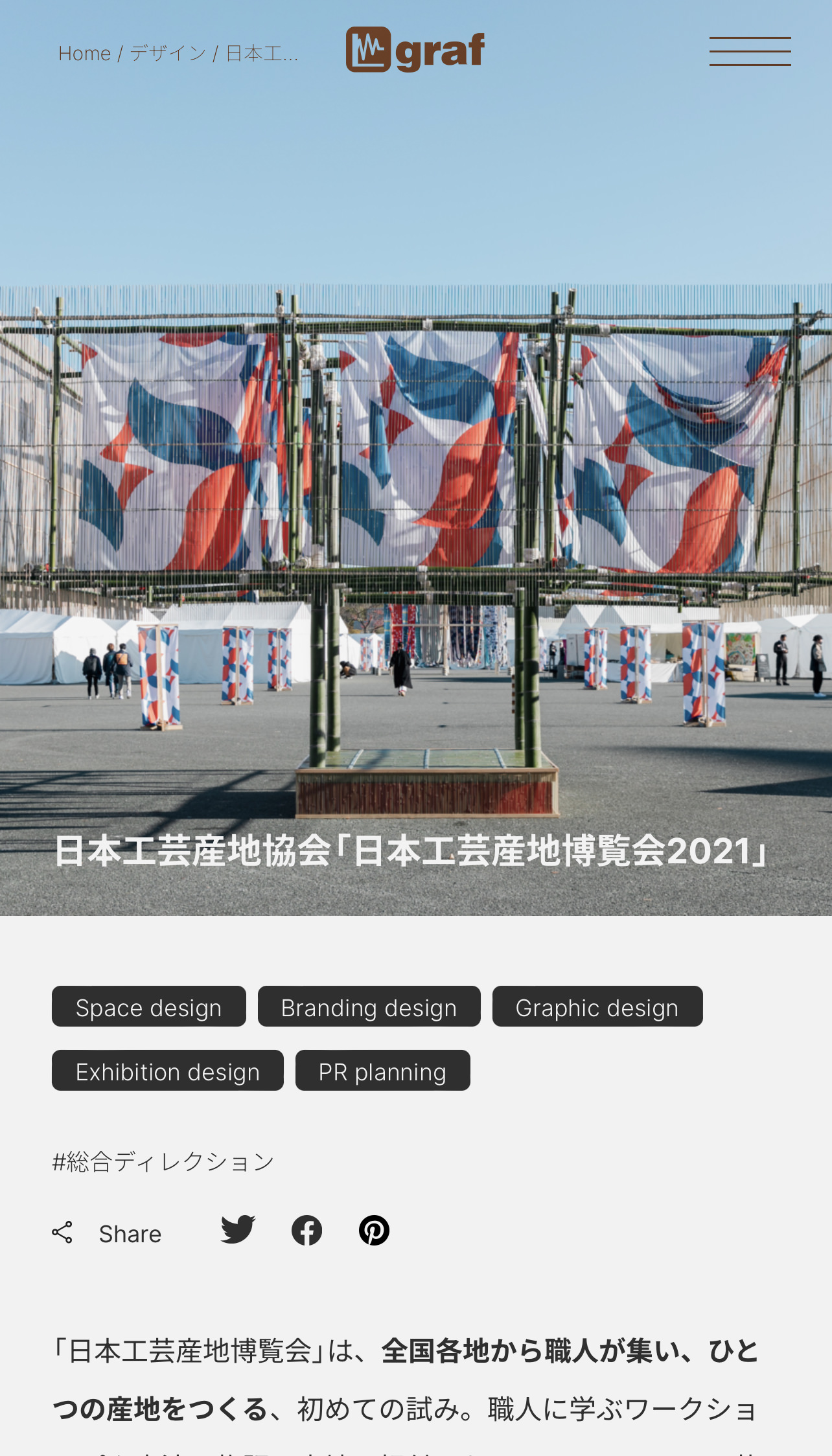
地域・ローカルに根差した取り組みをしている、暮らしをデザインしている、にぎやかで、楽しそう・面白いことをしているgrafさんの事業が伝わることを心がけて制作しました。












考え方
- 目的(Webサイトを用いて解決したいこと)
- ターゲット(誰に見てほしい・届けたい)
- 目標(Webサイトをつくった後、どうなったら成功?)
- ブランドの信念・想い
- 認知してほしい、目指したいイメージや姿
こういったことを対話しながらWebサイトのアイデアを共に考えます。
そもそもあれなんだっけ?と調査したり、こういうのがいいんじゃないのと仮説をたて、
進んで行く方向性・テーマを決めて、Webサイトを作っていきます。
一緒にチームを組んで、同じ目標に向かい、試行錯誤しながら進めていければと思います。